最近在使用echarts做统计图时,出现了一个很奇怪的现象,如题,设置tooltip的type为axis时,tooltip的提示框无效,不能正确的展出出来,但是使用item则是可以的。
第一步,当然是再去学习官方文档了,文档地址:https://echarts.apache.org/zh/option.html#tooltip。

从文档来看,之前学的知识我们并没有还给官方,官方也没有什么调整。然而我们的代码也不有太多的变化,唯一就是从vue2升级成了vue3。这么来看,问题大概就是出在这里了。
第二步,求哥求娘了。哥太忙,求他得搭梯子,不到万不得已,我们一般不讨饶它,于就找度娘咨询了一翻,答案可谓五花八门的了。也可能我的姿势不对,同样掉进了坑里,摔得不太一样吧。
不在过CSDN上有位大神的回答,让我找到了方向,地址如下:https://blog.csdn.net/JaneLittle/article/details/126281819
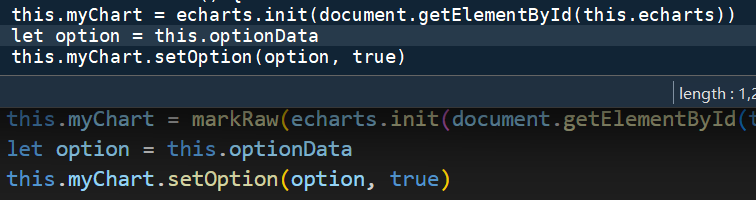
很显然是我们对vue3的动作机制不够理解,基本知识不扎实。这里主要是说到了markRaw,老实说,之前确实没有关注过。大神的解释是“因为vue3中的数据对象是用的proxy监听的,要取值需要用value等方法取出来”。
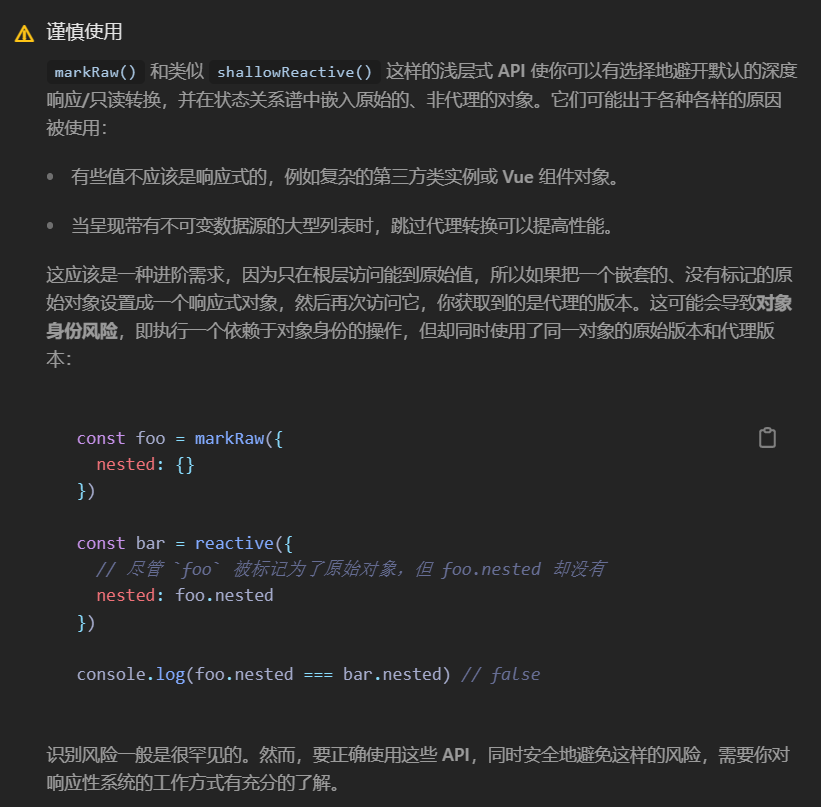
marRaw的作用,将一个对象标记为不可被转为代理。返回该对象本身。,可以参考这里,看看官方的解释:https://cn.vuejs.org/api/reactivity-advanced.html#markraw

下面列出相关的代码,toplti配置如下:
 最后的呈现效果如下图:
最后的呈现效果如下图:
