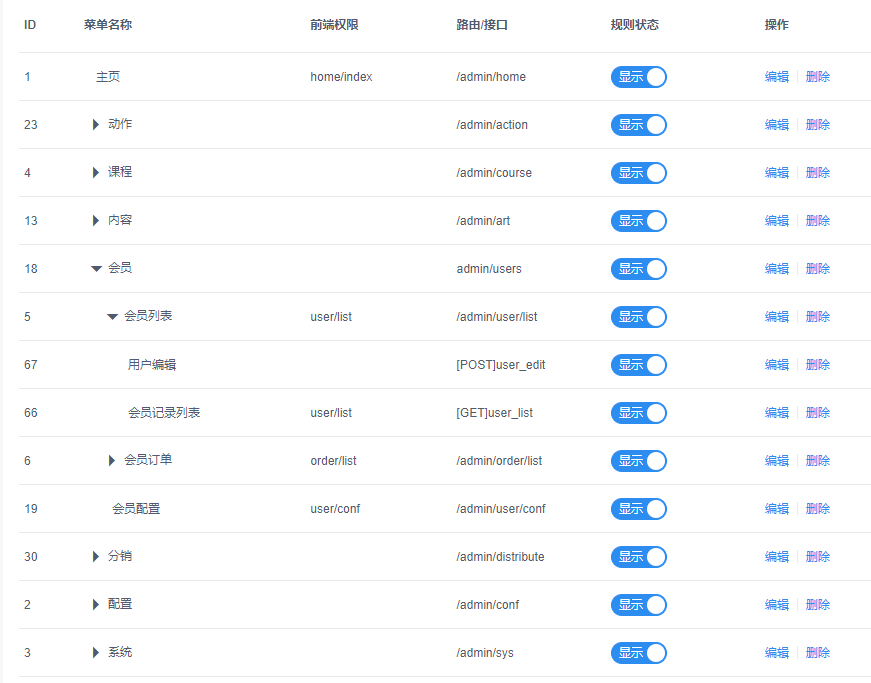
首先说下,为什么会聊这个table组件的树形菜单的展开与收起,因为我们的项目中这个树型菜单用的是一个叫vxeTtable的组件,在看文档中发现,viewUi的table组件有这个树型组件相关功能,而本人也酷爱折腾,于是就有了这个事儿了,先看下效果。

最初,我们用的viewUI(原来的iview)的版本号是4.1.0。测试阶段我们简单的模拟了点数据,使用了下一切正常,除了特别想改他那个展开收起图标外,没啥不满意的。
但是实际把数据填充进来后,发现它,一直报错,大概的时间就是说某某东西找不到不存在,然后红一片,不工作了。
通过我们耐心排查,最初简出的结论是他只能搞二级树形数据,有三级的不行,后来发现不是的,只要第二层的第一个元素没有children其实是可以,看官方已经4.7.0了,于是升级了一把,真的就成功了。
剩下的就是来改下官方那个图标了,为了改这个图标,还写了一堆的逻辑,我总觉得这个方法官方应该是有API的,可是不知怎么的,就是的不着。
具体的实现当然是使用render函数来控制处理它,逻辑其实也很简单,就是点它的时候,把这列的_showChildren变成true,反之是false。同时,因为还有子菜单,所以点子菜单时,父菜单是不能收起来的,不然那不是点了个寂寞么?
还有个麻烦就是,这里的子菜单它不止一级,按说,其实应该写的递归函数来处理它,但是我确实不想折腾了,一般情况三级应该是足够了的吧,核心代码如下。

整个代码,其实挺简单的,就不在扯淡了。另外,这里的图标,我是通过CSS3的transform来旋转实现的,主要是为了一点动画效果。
