许久,是的,已经许久没写点东西表达下存在了。
今天要聊的,也是一个老生常谈的项目——扫码登录。
项目背景
不知不觉中,大大小小的项目已经记不清,写了多少了,其中心酸与欢乐,此处省去10W字。随着时光流逝,记忆力感觉是要差一些了,登录这个日常操作是感觉有些折磨人咯。
而且很多客户朋友们,压根就不想登录,他们希望自己访问的时候可以为所欲为,别人看的时候看什么怎么看,他说了算。这个需求,今天谈的,还只解决了一小步,当然实现还是很有希望的。
解决思路
拿起您的任何时候都不容忍离开视线的手机,打开你曾经爱得死去活来现在还恋恋不舍的微信,扫一扫,确认登录。搞定!
现实原理
好了,废话说完了,下面我们言归正传,说说我们的解决思路,也希望有兴趣的朋友,找找其中的漏洞,特别是逻辑上的,必竟涉及CMS管理,马虎不得,大概实现思路如下。
用户服务端生成一个TOKEN码,再将TOKEN、用户登录地址的主域,以及后端加密串一起进行加密,然后将这个加密串作为授权登录页的参数一起生成一个二维码,展示给前端用户,同时按一定的频率去请求授权服务器给定的地址。
用户扫码后打开授权登录页面,会先规则解密对应的参数。用户在此页面可以点击确认登录或取消登录,同时授权服务器会记录用户的扫码与点击行为。当用户点击确认登录时,授权服务器会去查询用户绑定的登录信息。
若能查到用户绑定的信息,则对传入的TOKEN再按一定的规则进行处理并与加密串一起进行加密,并与用户绑定的登录账号一起任为参数传回到用户端。
用户端在请求过程中,同步扫码后的状态,若收到登录成功的信号,则将之前生成的TOKEN按同时的规则进行加密处理,然后去判断这个加密串与授权服务器传加的加密串是否一致,若一致则都进常规的登录操作。
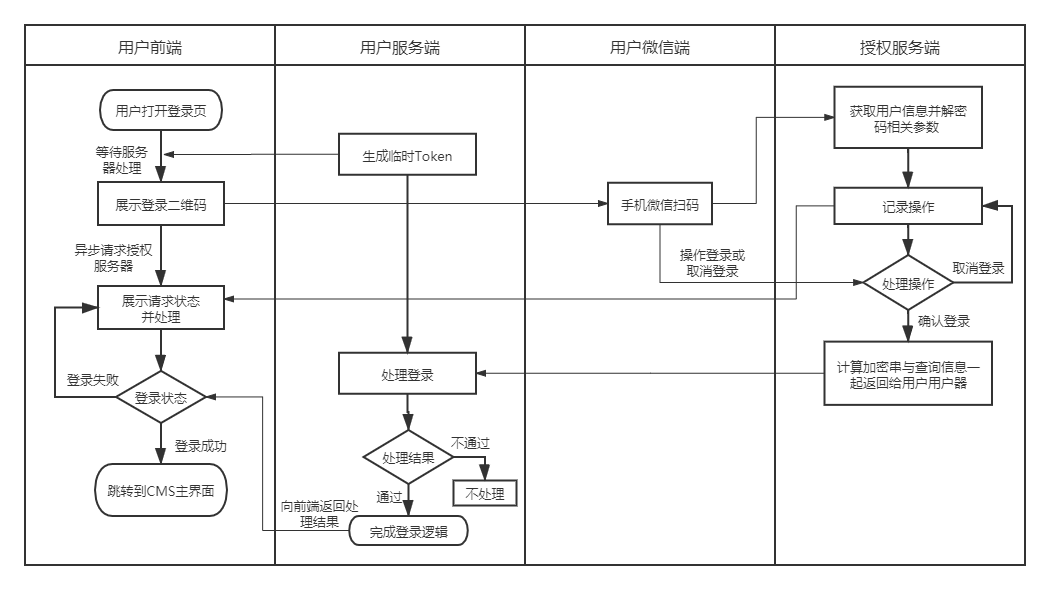
大体思路就是上面的了,这里有同个名词简单的解释下,同时,为了更好的说明,下面画了个简单的流程图。

用户服务端:用户正在登录的cms服务器。
授权登录页:为用户提供扫码登录的授权页面,提供这个页面的服务器,就是这里的授权服务器。
PC端大致的展示如下,为了节省空间,我就全部拼在一张图上了,至于其他的状态,比如未绑定、二维码已失效等,这时里就不展示了,另外,UI方面后面也会重新优化,从无到有嘛。

登录成功后,会直接跳转到CMS的界面,大致如下。

