很久没有写笔记了,这次做笔记有些不太一样,主要是想吐槽下某大公司。
本次地图开发,主要是基于高德地图,期间也折腾过腾讯地图,当然曾经也玩过百度地图。 此次之所有选用高德地图,最主要的原因还是因为他的文档写的真心的清楚,核心代码不过下几行而已。

毫不夸张的说,本项目中用到的核心技术,一个刚入门的前端都可以顺利完成,只要他可以认真阅读文档。某大公司就不一样了,文档一开始就写道,如果你不对,就是你没有认真阅读文档,百分之99的问题都可以在文档中找到答案,也许是我基础太差,对于那省略的百分之一,我一直在跪求,无果,后面再吐槽咯。
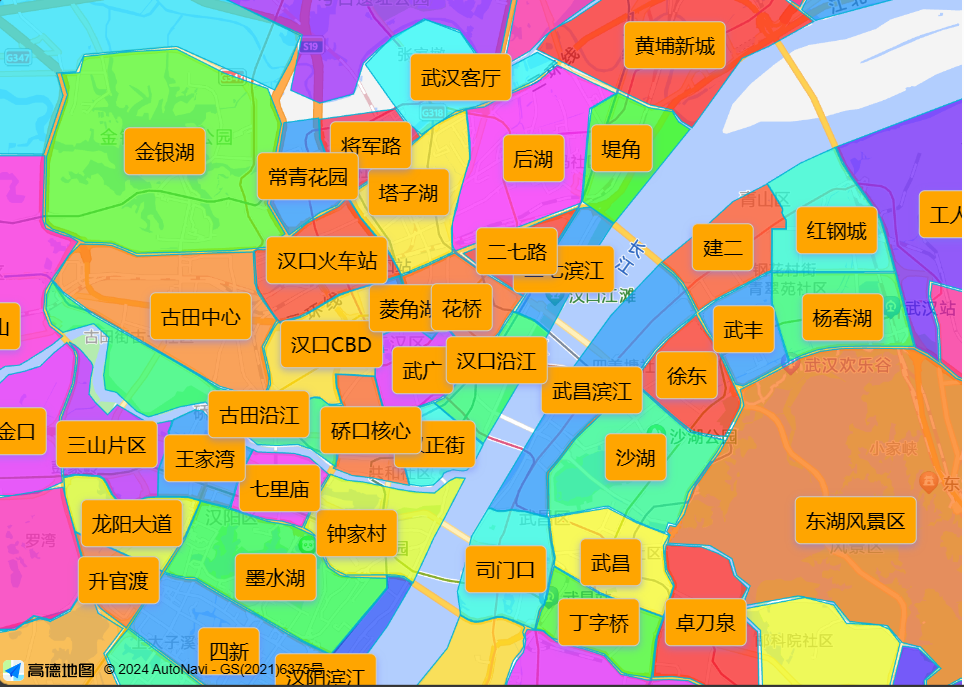
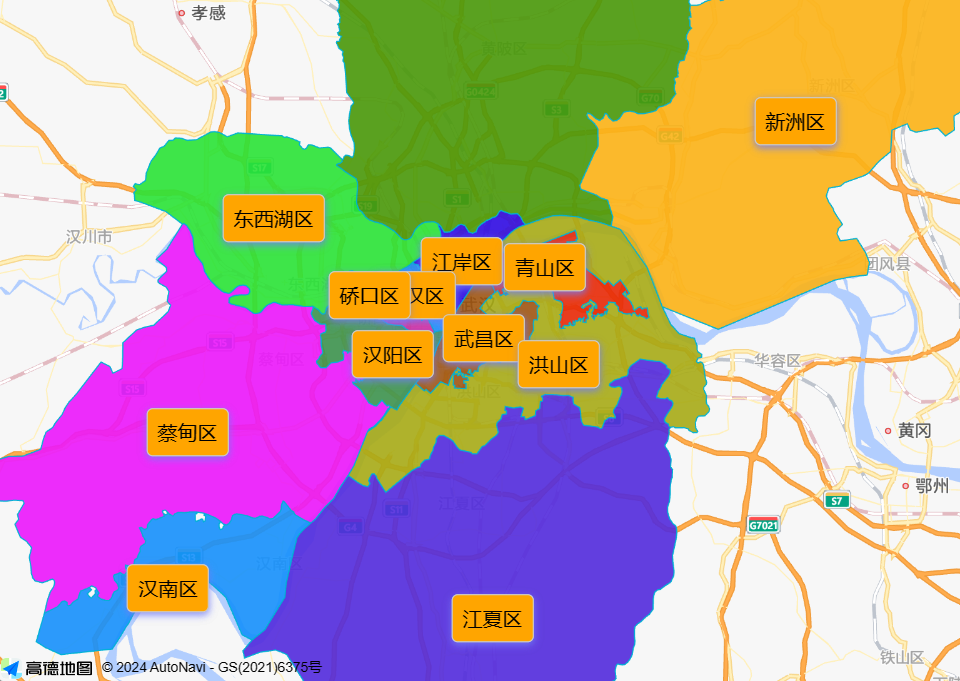
用户进入页面,展示一个自定义的多边开覆盖物区域;地图缩小时,显示定位地城市各行政区域的多边形,并简单标识;地图放大时,显示当前城市所有在售新房,同时呈现房源搜索功能。
通过点击地图上楼盘或搜索结果中的楼盘,可以查看楼盘基本信息,点击查看详情,可以进入楼盘详情页面。当然在此过程中,点击地图任意位置,可以重新进行地图相关操作。




1. 造轮子
地图上这些多边形不可能随便就来了,其次这些多边形我们可能需要经常变动,还有标注的内容与样式,我们也会经常改动,所以造一个轮子,再所难免了。
轮子的主要功能,添加多边形,绘制多边形,修改多边形的填充色等特征,修改多边形标注文字及样式,删除多边形,保存绘制数据等。
造轮子不难,难于这些大数据全部下来,出了问题调试真的很痛苦,为此,我苦了两天。最后还是通过断点调试把想要的数据取到的,确实是GET了一个新技能。
2. 前端实现
最后呈现是微信与抖音小程序,本项目是用UINIAPP开发。这里的实现有两种方案,第一在各端使用各家地图原生的方案,第二使用web-view。最后,我屈服了抖音这家大公司的淫威下,选用了Plan B
原生方案
微信端地图用的是自家的腾讯地图,除了调试器上样式不尽人意外,其他一切都是OK的,真机效果还是可以的。不过他这里也有一个麻烦,就是bindregionchange事件,只有在拖拽时才执行,缩放没有反应。
解决方案:首先这个问题在抖音端不存在,因为他用的是高德。高德这方面做的相当到位的。所以我们要用条件编译。原理很简单,就是写一个定时器,去轮询当前缩放级别。然后处理后续逻辑。
抖音端在调试器上倒是没有啥大问题,就是开始调试时标注点多了,会有一些文字不显示,找了很久没有找到原因,后来升了基础调试版本,问题解决了。
但是真机就一言难尽了,手势放大后,只要触发更新数据,地图的绽放层级就会重置,他们调用的是高德,我感觉可能是他们自以为是的执行了map.setFitView()操作,这个只能丢给官方自己发现了。
整体而言,原生方案在微信端是实现了的,性能也还行,如果只有微信这一个端,选原生肯定是最优的。
web-view
这个就没有什么好说的了,直接在web端完成,然后嵌入到小程序中就可以了。
