最近一直在倒腾Vite,弄它主要是因为它比webpack确实效率高不少。前端是用的vue3+vue-router+axios+pinia+view-ui-plus自己搭的脚手架。
在做view-ui-plus主题定制时,出了点小故障。首先我看贴出官方的教程,链接地址如下:https://iviewui.com/view-ui-plus/guide/theme。
操作教程的核心内容如下,这里也是采用官方推荐的变量覆盖方式,这里要说明下,下面被标识的地方的引用好像有问题,按官方的写法报错了。

于是我们查看了下node_modules文件夹,改为如下方式引用,引用就正常了,修改后引用代码如下:@import 'view-ui-plus/src/styles/index.less'。
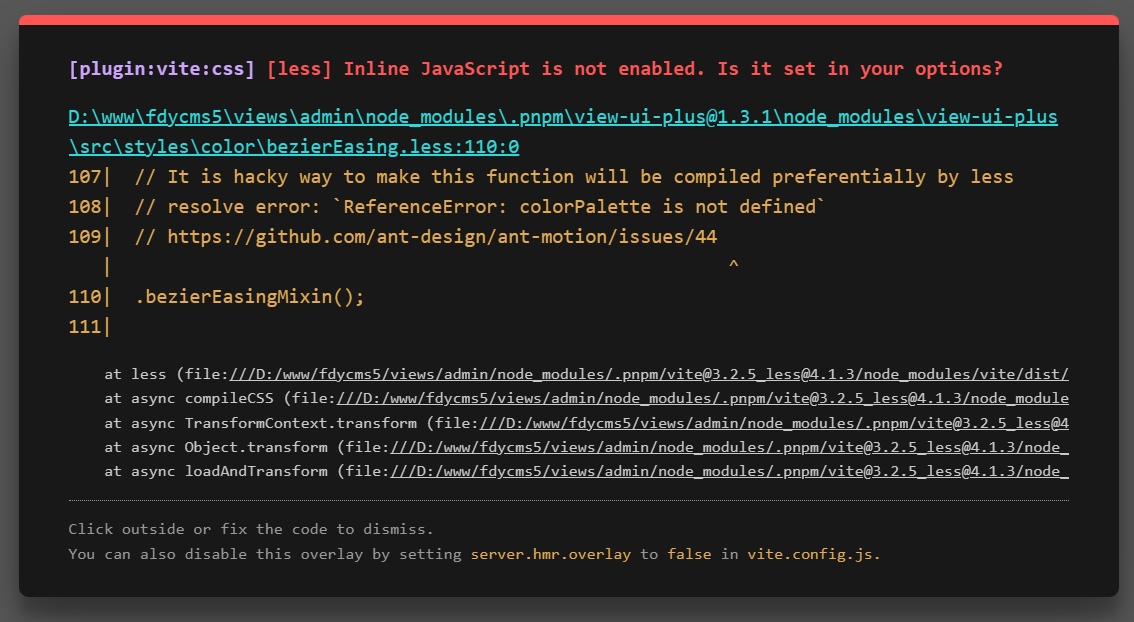
但是运行后,又要新错误,就是今天主题中提及的错误,具体报错如下图所示。

在网上找了很多大神的解决方案,发现都无效,后来发现主要是因为Vite与Webpack的写法不同,唉,说白了,还是专业知识不过硬啦,这里做下笔记了。

解决问题的核心代码就是右边红框里的配置了,注意,这个配置文件为src目录下的vite.config.js文件。关于上面提及的index.less文件引入错误,可以看下左边框起来的地方,一看就明白了。
vite的配置如下:
